交通費計算(車)ウィジェットの利用方法について

交通費計算(車)ウィジェットとは
交通費計算(車)ウィジェットとは、NAVITIME API2.0で提供している、簡単に交通費計算ができるWeb画面付きのAPIを指します。
近年はコストを抑えた開発が可能なローコード/ノーコード開発が注目されていることもあり、Web画面付きのAPIを提供することになりました。
従来のJSON形式ではなく、HTML形式のルート検索画面をレスポンスとして返却しており、ルート検索の操作及び検索結果の取得が可能です。
ここでは交通費計算(車)ウィジェットを使ってお客様がお持ちの自社システムに組み込む際の実装方法をご紹介いたします。
導入手順
交通費計算(車)ウィジェットを使う場合、自社システムのHTML上にAPIを呼び出す処理を追加する必要があります。
ボタンで呼び出す際の実装のサンプルコードは以下の通りです。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ウィジェットサンプル</title>
</head>
<body>
<!-- 交通費計算のために、画面を呼び出し -->
<input type="button" value="交通費計算" onclick="requestWidget()"/>
<script>
// 交通費計算(車)ウィジェットAPIをリクエスト
function requestWidget () {
const url = 'https://{HOST}/{CID}/v1/widget/calc_cost_car?host={example.com}&signature={XXXXXXXX}&request_code={YYYYYYYY}'
window.open(url, "_blank", "width=1300,height=800,top=100,left=100");
}
</script>
</body>
</html>
また、交通費計算を行った結果は画面内にある「結果を取得」ボタンを押すことで取得が可能で、JSON形式のレスポンスを自社システム上のHTMLで受け取ることが可能です(受け取ることが可能なレスポンスはこちら)。
お客様のHTMLで受け取る際の実装のサンプルコードは以下の通りです。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ウィジェットサンプル</title>
</head>
<body>
<!-- 交通費計算のために、画面を呼び出し -->
<input type="button" value="交通費計算" onclick="requestWidget()"/>
<div>
距離:<input id="distance" type="text"><br>
所用時間:<input id="time" type="text">
</div>
<script>
// 「結果を取得」ボタンが押された際のイベントを取得
window.addEventListener("message", event => {
// イベントからレスポンスを取得
const response = event.data;
// レスポンスの中から欲しい情報を取得し、HTML上に反映
document.getElementById('time').value = response.time;
document.getElementById('distance').value = response.distance;
})
// 交通費計算(車)ウィジェットAPIをリクエスト
function requestWidget () {
const url = 'https://{HOST}/{CID}/v1/widget/calc_cost_car?host={example.com}&signature={XXXXXXXX}&request_code={YYYYYYYY}'
window.open(url, "_blank", "width=1300,height=800,top=100,left=100");
}
</script>
</body>
</html>
今回ご紹介した導入手順は、交通費計算(トータルナビ)ウィジェットに対しても同様です。
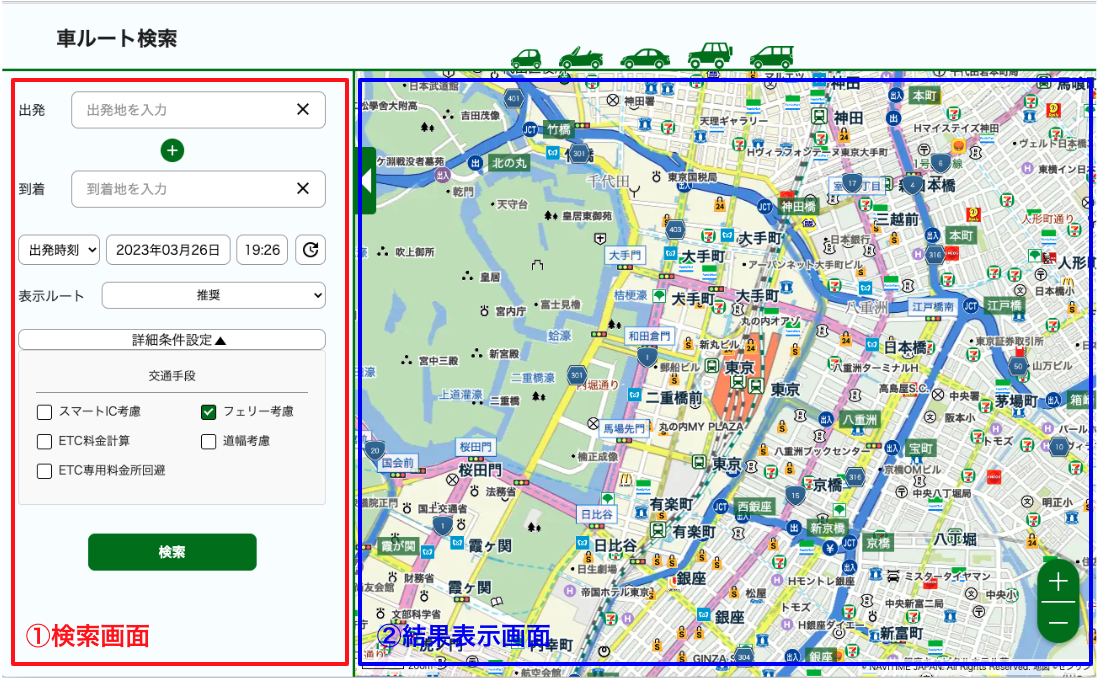
画面説明
ここからは取得した画面内でできることを説明します。
主な流れとしては、検索画面で交通費計算に必要な情報として出発地、到着地などの情報を入力し、「検索」ボタンを押すことで地図上に検索結果として、ルート線や、所要時間、距離などをまとめた表が表示されます。

検索画面
検索画面では、交通費計算に必要な情報を利用ケースに合わせて指定することが可能です。
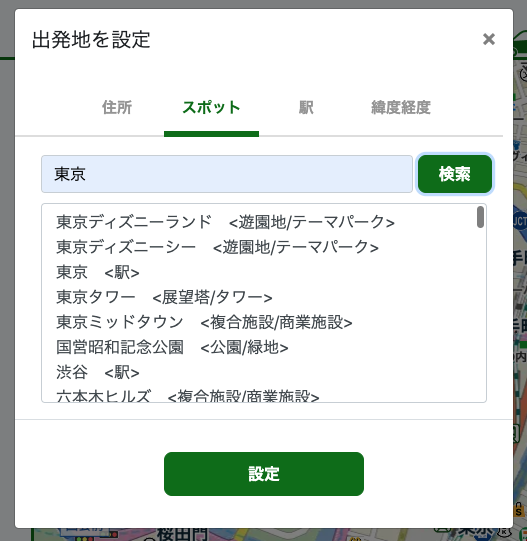
出発地、到着地の指定も住所、駅、スポット、緯度経度と豊富な検索パターンから選択することが可能です。

結果表示画面
検索結果表示画面では、地図が描画されており、検索した結果をルート線と表で表示します。
検索結果で表示されているマーカーはドラッグすることが可能で、結果を確認後に出発地や到着地、経由地の位置を微調整したい場合などに使えます。
また、検索画面からだけではなく、結果表示画面上で右クリックをすることによって地図上で直接マーカーをプロットすることも可能です。
事前に地図上での位置が把握できている場合などにご使用ください。

また、右上には検索結果の概要をまとめた表が存在し、出発時刻、到着時刻、総移動時間、総移動距離、料金、有料道路の走行距離が表示されます。
これらの結果は「結果を取得」ボタンを押すことで、JSON形式のレスポンスとしても取得可能です。

まとめ
交通費計算(車)ウィジェットAPIの導入手順から利用方法についてご紹介しました。
また、サンプルページも用意しておりますので、是非お試しください。