アイコンや図形の描画方法

地図を使った機能を作成するときに、
-
スポットの場所を示すアイコンを描画したい
-
ある地点からの範囲を示す円を描画したい
-
特定のエリアを強調するために矩形を描画したい
など、任意のアイコンや図形を地図上に表示させたいケースがあります。
本稿では、NAVITIME APIの地図スクリプトAPIを用いて、地図上にアイコンや図形といった任意の表示物を描画する方法について紹介します。
事前準備
まずはNAVITIME APIの地図APIを用いて、画面上に地図を表示します。
1.表示したいページのHTMLで、地図を描画する領域を確保する
→ 表示する領域に対しては、任意のID属性と、大きさ指定を行う必要があります。
<!-- IDを"map"に設定 -->
<!-- 大きさを 600px x 600px で設定 -->
<div id="map" style="height:600px; width:600px;">
2.地図スクリプトAPIの読み込み
<!-- ユーザーIDは指定されたものを利用してください -->
<script src="https://path/to/mapscript"></script>
3.地図の初期化
let map;
// ページ読み込み完了後地図の初期化
window.onload = () => {
const center = new navitime.geo.LatLng(128455564, 503153575);
map = new navitime.geo.Map("map", 15, center, {
bounds: new navitime.geo.BoundsInfo(0, $('#map').width(), 0, $('#map').height())
});
};
図形を描画する
今回は、以下のものについて描画方法を紹介します。
-
アイコン
-
吹き出し
-
多角線
-
多角形
-
円
アイコンの描画 (Marker)
アイコンは、 navitime.geo.overlay.Pin クラスを用いて描画することができます。
const tokyo = new navitime.geo.LatLng(128455564, 503153575);
const pin = new navitime.geo.overlay.Pin({
map: map, // 描画対象の地図オブジェクト
icon: "pin.png", // 表示したい画像
position: tokyo, // 表示する地点
draggable: true // ドラッグ可能にするか(デフォルトはfalse)
});

吹き出しの描画(InfoWindow)
吹き出しは、 navitime.geo.overlay.InfoWindow クラスを用いて描画することができます。
const tokyo = new navitime.geo.LatLng(128455564, 503153575);
const infoWindow = new navitime.geo.overlay.InfoWindow({
map: map, // 描画対象の地図オブジェクト
position: tokyo, // 吹き出しを表示する座標
content: "東京駅", // 吹き出しの表示内容
});

(補足)
-
InfoWindowの表示内容 (content) には、任意のHTML要素を挿入することができます。
-
初期化時のオプションには、他にも以下の内容を指定することができます。
| オプション名 | 指定できる内容 |
|---|---|
| backgroundColor | 吹き出しの背景色 |
| borderColor | 吹き出しの線色 |
| margin | 吹き出しの余白 |
| disableClose | 閉じるボタンの無効化 (true / false) |
| maxWidth | 吹き出しの最大幅 |
| zIndex | 他の表示物と比較した重なり順 |
| pixelOffset | 表示位置のずらし {x : 10, y : 20} のようなオブジェクトで指定 |
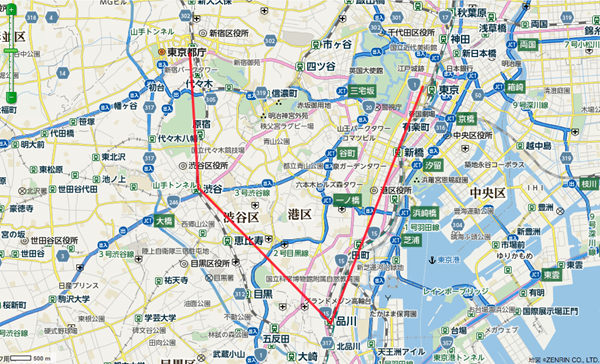
多角線の描画(Polyline)
多角線は、navitime.geo.overlay.Polyline クラスを用いて描画することができます。
const tokyo = new navitime.geo.LatLng(128455564, 503153575);
const shinagawa = new navitime.geo.LatLng(128261023, 503060040);
const shibuya = new navitime.geo.LatLng(128371586, 502925803);
const shinjuku = new navitime.geo.LatLng(128482772, 502917203);
const polyline = new navitime.geo.overlay.Polyline({
map: map, // 描画対象の地図オブジェクト
path: [tokyo, shinagawa, shibuya, shinjuku], // 頂点座標
strokeColor: "#FF0000", // 線の色
strokeOpacity: 0.8, // 透明度(0 - 1)
strokeWeight: 4, // 線の太さ
zIndex: 10 // 重なり順(数字が大きいほど上になります)
});

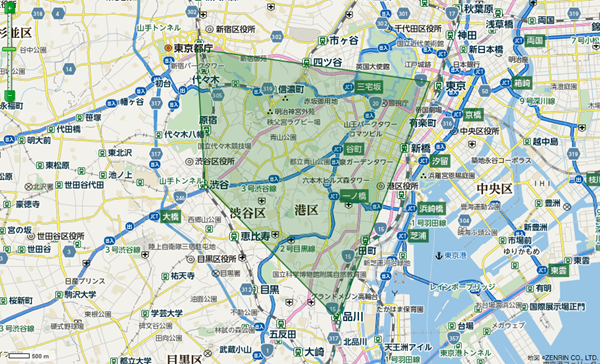
多角形の描画(Polygon)
多角形は、 navitime.geo.overlay.Polygon クラスを用いて描画することができます。
const tokyo = new navitime.geo.LatLng(128455564, 503153575);
const shinagawa = new navitime.geo.LatLng(128261023, 503060040);
const shibuya = new navitime.geo.LatLng(128371586, 502925803);
const shinjuku = new navitime.geo.LatLng(128482772, 502917203);
const polygon = new navitime.geo.overlay.Polygon({
map: map, // 描画対象の地図オブジェクト
paths: [tokyo, shinagawa, shibuya, shinjuku], // 頂点座標
fillColor: "#006400", // 塗りつぶし色
fillOpacity: 0.2, // 塗りつぶし透明度
strokeColor: "#006400", // 縁線の色
strokeOpacity: 0.8, // 縁線の透明度
strokeWeight: 2 // 縁線の太さ
});

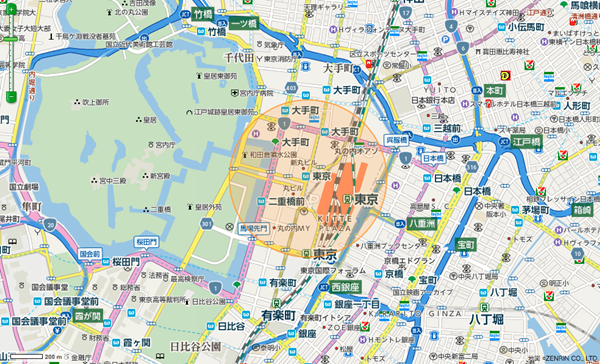
円(Circle)
円は navitime.geo.overlay.Circle クラスを用いて描画することができます。
const tokyo = new navitime.geo.LatLng(128455564, 503153575);
const circle = new navitime.geo.overlay.Circle({
map: map, // 描画対象の地図オブジェクト
center: tokyo, // 円の中心
radius: 500, // 半径(m)
fillColor: "#FF9800", // 塗りつぶし色
fillOpacity: 0.2, // 塗りつぶし透明度
strokeColor: "#FF9800", // 縁線の色
strokeOpacity: 0.8, // 縁線の透明度
strokeWeight: 2 // 縁線の太さ
});

利用事例の紹介
紹介した例を組み合わせて利用することで、ユーザーに対しての情報提供をより効果的に行うことができます。
いくつか事例を紹介します。
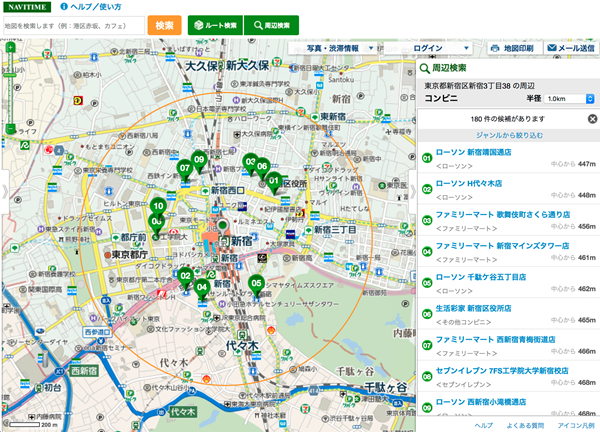
●例1)周辺検索
ある地点の周辺にあるスポットを検索する「周辺検索」の機能を提供する場合です。
NAVITIME APIのスポット検索APIには、検索する中心地点の緯度経度と半径を指定できるパラメーターがあります。
それらを用いて取得したスポット検索結果を地図上にプロットし、検索範囲を円を描画して可視化することで、指定した検索範囲を明確にすることが可能です。

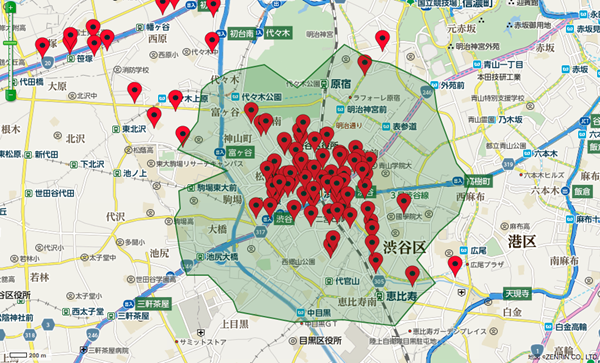
●例2)到達圏探索
NAVITIME APIには○分以内に到達可能な範囲を検索するAPI(到達圏探索)があります。
地図上で到達圏を可視化する場合に、多角形の描画は非常に有用です。
スポット検索の結果を地図上にプロットし、到達圏の表示と組み合わせることで、到達圏を明確に提示できます。

まとめ
地図スクリプトAPIを用いてアイコンや図形を描画する方法についてご紹介しました。
地図スクリプトAPIには多くのオプションや機能があります。詳しくは APIリファレンス をご覧ください。