地図を使用する(navitime.geo.Map)¶

概要¶
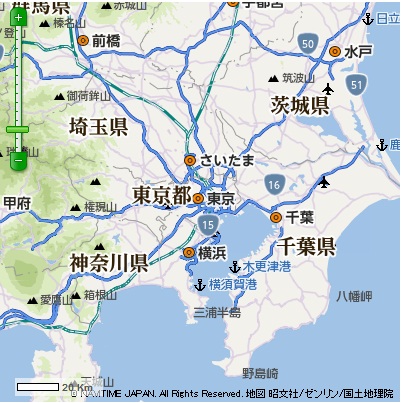
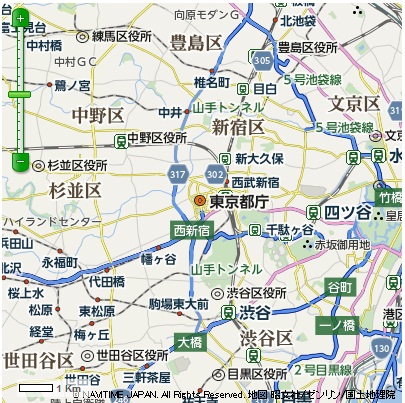
地図を表示する¶
地図を表示するためには、
- 表示領域のDOMをロードする
- 地図描画スクリプトを呼び出す
という手順を踏みます。
navitime.geo.Map クラスについては Map(API) をご覧ください。
<サンプルソース>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>地図表示サンプル</title>
<script charset="UTF-8" src="https://{HOST}/{CID}/v1/map_script?host={example.com}&signature={XXXXXXXXX}&request_code={YYYYYYYYY}"></script>
<script>
function init() {
// 都庁
// 緯度・経度にdegree形式を利用する場合は必ず、シングルコーテーションで囲む
// 通常はmillisec形式を推奨
new navitime.geo.Map('map', new navitime.geo.LatLng('35.689614', '139.691634'), 15);
}
</script>
</head>
<body onload="init()">
<div id="map" style="height:500px; width:800px"></div>
</body>
</html>
|
また、オプションを指定することも可能です。オプションについては Map(API) をご確認ください。
Hint
<body onload=” 関数名() “>以外に、 document.onload = function(){…} という書き方や、jQueryを使う場合は $(document).load(function(){…}); という書き方が可能です。いずれもHTMLBodyElement以下のドキュメントツリーが完全に読み込み終わった後に実行することを保証する方法です。
Warning
5行目の<meta>タグは、当スクリプトを使用する際にInternet Explorerの過去のバージョンとの互換性を保証する為の記述です。詳細については meta_ie8 を参照して下さい。
Warning
LatLng(API) インスタンスに指定する、緯度・経度はmillisec推奨です。degreeを利用する場合、必ずシングルコーテーションで囲むようにして下さい。
現在地点から指定地点へのジャンプと縮尺変更(moveTo)¶
<サンプルソース>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>moveToサンプル</title>
<script charset="UTF-8" src="https://{HOST}/{CID}/v1/map_script?host={example.com}&signature={XXXXXXXXX}&request_code={YYYYYYYYY}"></script>
<script>
var map;
function init() {
//都庁
// 緯度・経度にdegree形式を利用する場合は必ず、シングルコーテーションで囲む
// 通常はmillisec形式を推奨
map = new navitime.geo.Map('map', new navitime.geo.LatLng('35.689614', '139.691634'), 15);
}
function moveTo() {
//新宿
// 緯度・経度にdegree形式を利用する場合は必ず、シングルコーテーションで囲む
// 通常はmillisec形式を推奨
map.moveTo(new navitime.geo.LatLng(35.690485, 139.700475), 14);
}
</script>
</head>
<body onload="init()">
<div id="map" style="height:500px; width:800px"></div>
<input type="button" id="moveTo" value="新宿駅へmoveTo" onclick="moveTo()"/>
</body>
</html>
|
現在地点から指定地点へのスクロール(panTo)¶
<サンプルソース>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>panToサンプル</title>
<script charset="UTF-8" src="https://{HOST}/{CID}/v1/map_script?host={example.com}&signature={XXXXXXXXX}&request_code={YYYYYYYYY}"></script>
<script>
var map;
function init() {
// 緯度・経度にdegree形式を利用する場合は必ず、シングルコーテーションで囲む
// 通常はmillisec形式を推奨
tocho = new navitime.geo.LatLng('35.689614', '139.691634');
yoyogi = new navitime.geo.LatLng('35.684699', '139.701805');
map = new navitime.geo.Map('map', tocho, 15);
}
function panTo() {
map.panTo(yoyogi);
}
</script>
</head>
<body onload="init()">
<div id="map" style="height:500px; width:800px"></div>
<input type="button" id="panTo" value="代々木駅へpanTo" onclick="panTo()"/>
</body>
</html>
|
現在地点から指定地点へのジャンプと縮尺変更(moveTo) と同様位置情報インスタンスを panTo() メソッドに渡すことで移動を行いますが、以下の2点で相違があります。
- 移動後のズームを指定できない
- 移動量が地図幅以内であればスムーズにスライドするアニメーションを行い、それ以外であれば 現在地点から指定地点へのジャンプと縮尺変更(moveTo) と同様の挙動となる。
移動量を指定したスクロール(panBy)¶
<サンプルソース>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>panByサンプル</title>
<script charset="UTF-8" src="https://{HOST}/{CID}/v1/map_script?host={example.com}&signature={XXXXXXXXX}&request_code={YYYYYYYYY}"></script>
<script>
var map;
function init() {
// 緯度・経度にdegree形式を利用する場合は必ず、シングルコーテーションで囲む
// 通常はmillisec形式を推奨
tocho = new navitime.geo.LatLng('35.689614', '139.691634');
map = new navitime.geo.Map('map', tocho, 15);
}
function panBy() {
//東(→)200px, 南(↓)100px 逆方向は負数を設定する
map.panBy(200, 100);
}
</script>
</head>
<body onload="init()">
<div id="map" style="height:500px; width:800px"></div>
<input type="button" id="panBy" value="右下にpanBy" onclick="panBy()"/>
</body>
</html>
|
地図の中心から移動するピクセル数を指定します。「右下にpanBy」ボタンに反応して、現在の地点から東方向に200ピクセル、南方向に100ピクセル移動させることができます。この移動にはアニメーションが伴います。
指定表示領域が収まるように地図を表示する¶
複数の地点を地図上に表示させ、全てがきちんと収まるよう地図を再描画することで、検索結果を過不足なくユーザーに見せることができます。ここでは、新宿と八王子をちょうどよく地図内にフィットさせるサンプルコードを示します。
<サンプルソース>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>スポットを収めるサンプル</title>
<script charset="UTF-8" src="https://{HOST}/{CID}/v1/map_script?host={example.com}&signature={XXXXXXXXX}&request_code={YYYYYYYYY}"></script>
<script>
var map;
function init() {
// 緯度・経度にdegree形式を利用する場合は必ず、シングルコーテーションで囲む
// 通常はmillisec形式を推奨
shinjuku = new navitime.geo.LatLng('35.690485', '139.700475');
hachioji = new navitime.geo.LatLng('35.656041', '139.33857');
tocho = new navitime.geo.LatLng('35.689614', '139.691634');
map = new navitime.geo.Map('map', tocho, 15);
}
function fit() {
var reDrawSettings = navitime.geo.Util.calcAutomaticAdjustmentViewPort(map, [shinjuku, hachioji]);
map.moveTo(reDrawSettings.latlng, reDrawSettings.zoom);
}
</script>
</head>
<body onload="init()">
<div id="map" style="height:500px; width:800px"></div>
<input type="button" id="fit" value="新宿と八王子を地図に入れる" onclick="fit()"/>
</body>
</html>
|
- navitime.geo.Util.calcAutomaticAdjustmentViewPort() 関数に map ,収めたい地点の配列を渡すと、これらの条件を元に新宿と八王子がちょうどよく収まる描画条件を計算します。(参考: Util(API) )
- map.moveTo() メソッドに計算結果を渡すことで再描画が行われます。
四隅の緯度経度を取得する¶
表示されている地図領域の四隅の緯度経度を取得できます。 ここでは地図を表示した四隅に、円を表示するサンプルコードを示します。
<サンプルソース>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>四隅の緯度経度取得サンプル</title>
<script charset="UTF-8" src="https://{HOST}/{CID}/v1/map_script?host={example.com}&signature={XXXXXXXXX}&request_code={YYYYYYYYY}"></script>
<script>
function init() {
// 緯度・経度にdegree形式を利用する場合は必ず、シングルコーテーションで囲む
// 通常はmillisec形式を推奨
var tocho = new navitime.geo.LatLng('35.689614', '139.691634');
var map = new navitime.geo.Map('map', tocho, 14);
// 四隅の緯度経度を取得
var NW = map.getBounds().getNorthWest(); // 左上
var NE = map.getBounds().getNorthEast(); // 右上
var SW = map.getBounds().getSouthWest(); // 左下
var SE = map.getBounds().getSouthEast(); // 右下
// 四隅に円を描く
// 左上
var circleNW = new navitime.geo.overlay.Circle({
center: NW,
fillColor: '#FF0000',
fillOpacity: 0.8,
radius: 300,
strokeColor: '#FF0000',
strokeOpacity: 1,
strokeWeight: 2,
map:map
});
// 右上
var circleNE = new navitime.geo.overlay.Circle({
center: NE,
fillColor: '#00FF00',
fillOpacity: 0.8,
radius: 300,
strokeColor: '#00FF00',
strokeOpacity: 1,
strokeWeight: 2,
map:map
});
// 左下
var circleSW = new navitime.geo.overlay.Circle({
center: SW,
fillColor: '#0000FF',
fillOpacity: 0.8,
radius: 300,
strokeColor: '#0000FF',
strokeOpacity: 1,
strokeWeight: 2,
map:map
});
// 右下
var circleSE = new navitime.geo.overlay.Circle({
center: SE,
fillColor: '#000000',
fillOpacity: 0.8,
radius: 300,
strokeColor: '#000000',
strokeOpacity: 1,
strokeWeight: 2,
map: map
});
}
</script>
</head>
<body onload="init()">
<div id="map" style="height:500px; width:500px;"></div>
</body>
</html>
|