 なぜかうまく動かない...そんな時はデバッグだ!
なぜかうまく動かない...そんな時はデバッグだ!

みなさん、開発は順調に進んでいますか?
ちゃんと動くはずなのに、なぜかうまく動かない...なんて状況に陥っていませんか?
そんな時はデバッグしてみましょう!
デバッグでは以下のようなことが確認できます。
→「おかしな値」が入っていないか、「エラーが出ていないか」を確認できます
→リクエストが上手くいったか、どのような情報が取れたのかを確認できます
→どのようにスタイルが設定されているかを確認できます
今回はGoogle Chromeを例にデバッグ方法を確認してみましょう!
ブラウザ上でデバッグをするには「開発者ツール」を開く必要があります。
開発者ツールは、ブラウザ上で右クリック→検証を選択することで開けます。
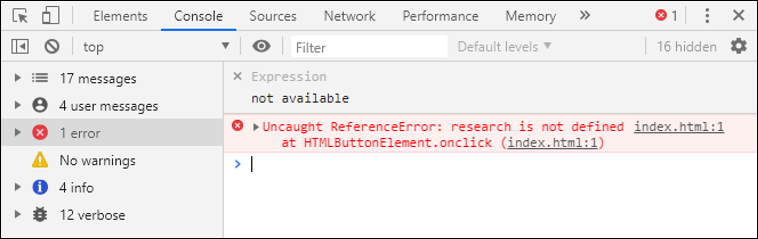
●エラー確認方法

consoleタブでは、変数に値が上手く入っていなかったり、呼び出しているメソッドが存在しなかったり、エラーが出ているかどうかを確認することができます。

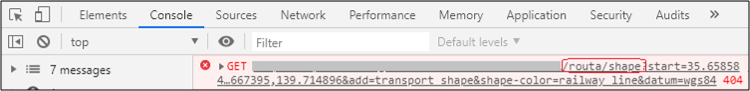
APIのレスポンスがエラーとなっていた場合も、Consoleログで確認することが可能です。上記は、API名を間違えてしまっているために404エラーでレスポンスが返ってきてしまっている例です(○:route/shape、×:routa/shape)。
APIのレスポンスが返ってきていないかも...?と思った場合は、まずエラーが出ていないか確認しましょう!
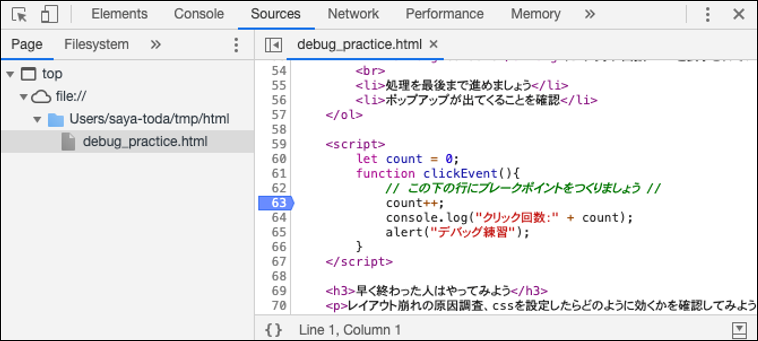
●ブレークポイントを用いたデバッグ方法

Sourcesのタブでは、ブレークポイントを用いたデバッグが可能です。上記の例では、63行目で処理が一時停止します。
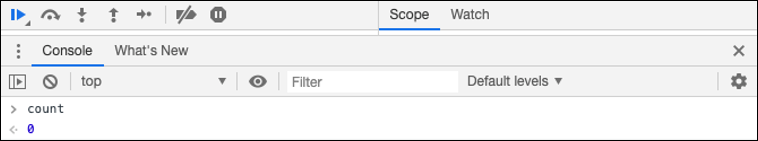
変数にどういった値が入っているか確認したい場合は、該当の変数にカーソルを当てるか、以下のようにConsoleタブに変数名を入力すると確認することができます。

処理を一行進めたいときは 、次のブレークポイントまで(ブレークポイントが無ければ最後まで)進めたいときは
、次のブレークポイントまで(ブレークポイントが無ければ最後まで)進めたいときは をクリックします。
をクリックします。
●ログを用いたデバッグ方法

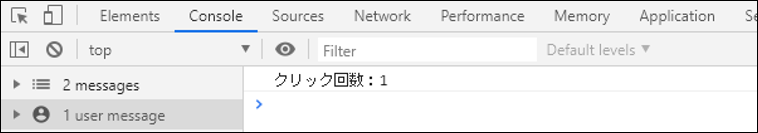
コンソールのログとして、任意の文字を表示させることも可能です。

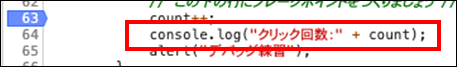
このように「console.log([ログに表示させたい内容]);」とJavascriptに書くと、Consoleタブに表示されます。処理がどこまで進んでいるのかなどを確認する際に便利です。
●スタイル設定を確認する方法
どのようにスタイルが設定されているのかを確認する方法をご紹介します。
まずは開発者ツールの左上にある をクリックします。
をクリックします。
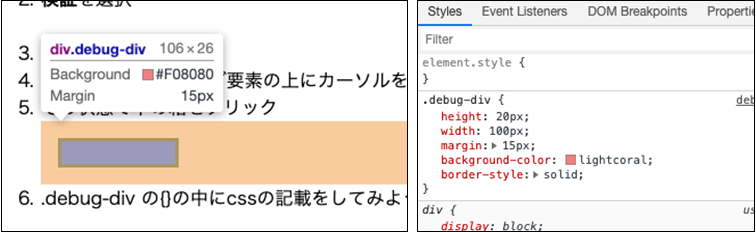
その状態で、確認したい要素の上にカーソルを移動させると、以下左のようにHTMLタグ要素の情報を確認することができます。さらにクリックすると、開発者ツールでスタイルの設定も確認できます。

開発者ツール上でスタイルを追加/削除、修正することも可能です。
実際のファイルには反映されずリロードしたら消えてしまいますので、ご注意ください。
処理が上手く動かないときは、ぜひ開発者ツールを使ってデバッグしてみてください!